Raj, it might just be me but I wasn't able to get that to work

However, what I tried under Chrome:
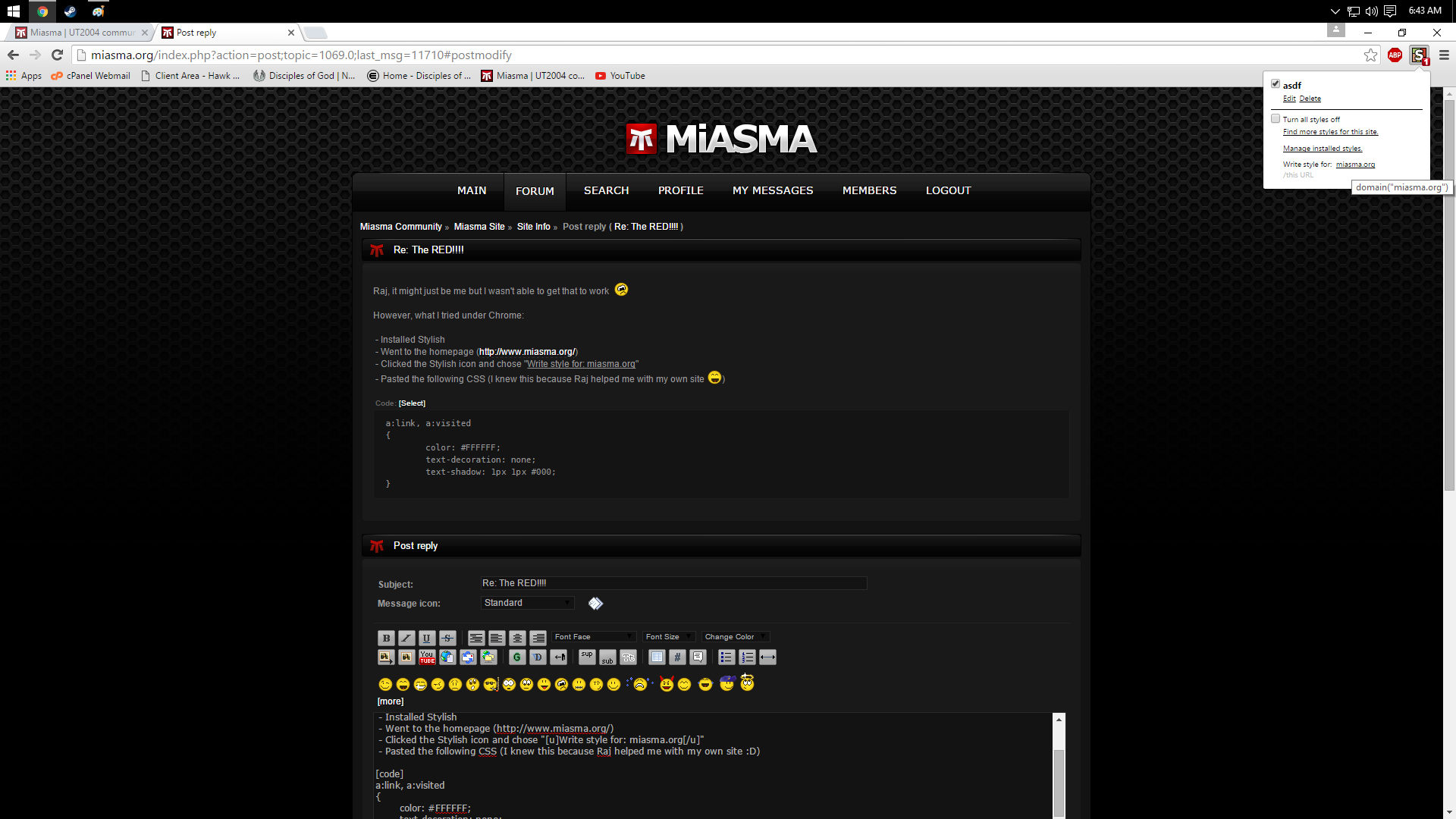
- Installed Stylish
- Went to the homepage (
http://www.miasma.org/)
- Clicked the Stylish icon and chose "
Write style for: miasma.org"
- Pasted the following CSS (I knew this because Raj helped me with my own site

)
a:link, a:visited
{
color: #FFFFFF;
text-decoration: none;
text-shadow: 1px 1px #000;
}
You can change the #FFFFFF to anything you like, it's a hex value.
It's not perfect, but if you use your browser's devtools you should be able to live-edit the CSS, then copy it into Stylish's code area.
The result for above is: